MWeb作为一个好用的博客发布和文档库管理软件,在不少人心里还是很好用的。本文记录一下MWeb的Typecho的发布服务。此外,由于本博客使用了自己的chevereto图床,而MWeb也支持自定义图床,因此也顺手记录了MWeb配置chevereto的过程。
MWeb配置Typecho
官方文档说明:文档 - MWeb 的发布服务介绍
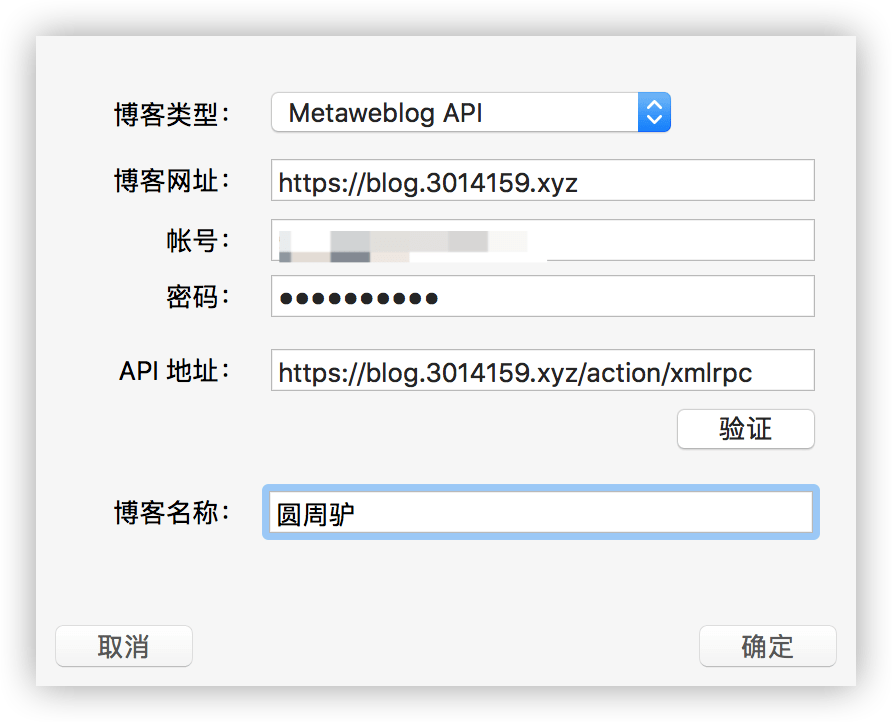
MWeb选择进入设置界面以后发布服务,然后选择上半栏右侧的Metaweblog API,然后按下图结合自己Typecho博客的实际情况填入相应的信息:
其中账号密码项填写自己Typecho博客账号和密码,为了安全建议使用编辑账户而非管理员账户;
API地址记得去博客设置里打开xmlrpc,我这是给博客开启了伪静态(rewrite)的写法,如果没有开启伪静态,API地址为https://blog.3014159.xyz/index.php/action/xmlrpc这种形式。
设置好以后可以点击验证,看设置是否正确。
MWeb配置chevereto
1.去chevereto开启API,获得API key
具体方法很简单,去chevereto设置界面开启就好,实在不会可以百度。
2.进入MWeb设置图床
MWeb选择进入设置界面以后发布服务,然后选择下半栏右侧的自定义
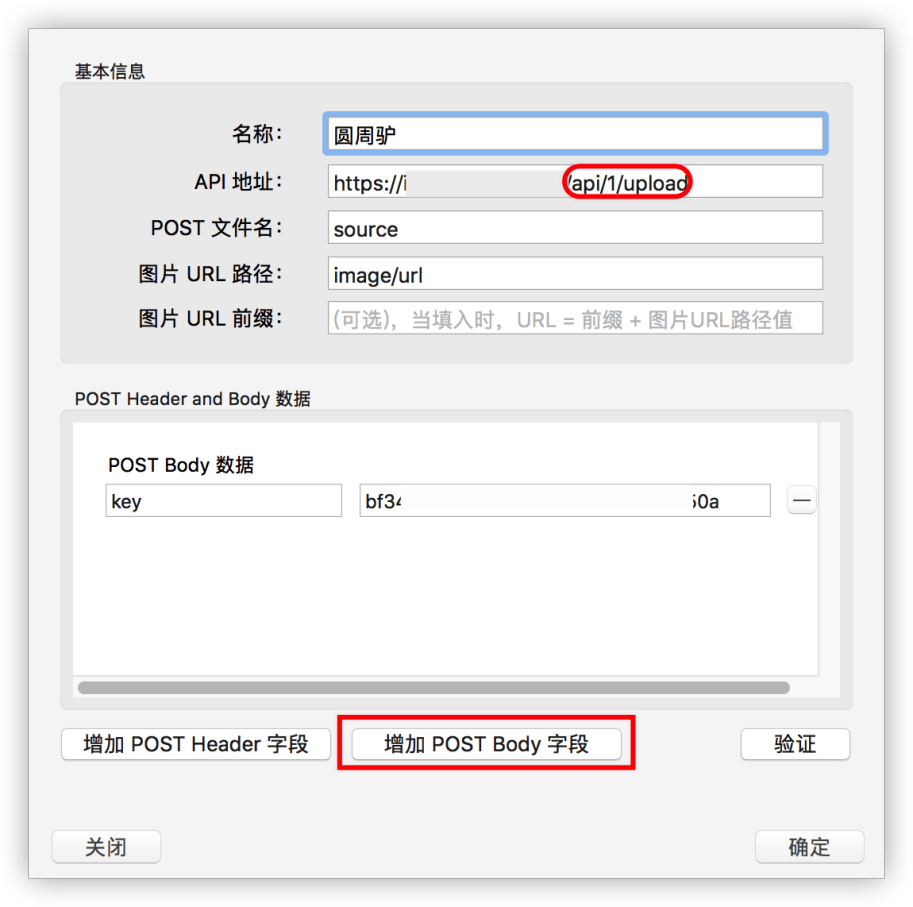
3.按下图的方式填入相应信息

其中API地址为你的图床url/api/1/upload,后面的/api/1/upload必须这样写,不能改;
POST文件名填source;
图片URL路径填image/url;
下面增加POST Body字段,左边填写key,右边填写之前获得API key
设置好以后可以点击验证,看设置是否正确。
PicGo设置chevereto图床
既然都已经写到API上传到chevereto的MWeb设置了,这里就顺便写一下另一个很好用的截图自动上传的软件PicGo的使用方法吧,可以实现截图自动上传chevereto并返回URL的功能。
1.软件安装
安装PicGo(废话)项目地址:
然后在软件内插件设置项搜索并安装Web-uploader和Quic-capture两款插件。其中Web-uploader可以用chevereto插件替代,功能是一样的。
2.插件设置
配置 Web-uploader 插件:
- API 地址:
你的图床url/api/1/upload,后面的/api/1/upload必须这样写,不能改; - POST 参数:source
- JSON 路径:image.url
- 自定义请求头:一般留空
- 自定义 Body:{"key":"123"} 这个 123 是你后台的 API Key,你可以在 xxx.com/dashboard/settings/api 找到。
配置 Quic-capture 插件:
- PicGo 设置 > 修改快捷键,设置成你顺手的快捷键。
如此一来就可以使用相应快捷键截图后自动上传图片到chevereto并返回图片URL到剪贴板,相当方便。
修改API上传到chevereto的相册
前面两款软件都是使用API上传到chevereto,但这种方式上传有个bug,它默认使用访客用户上传,并且管理员在图床管理界面是看不到这些图片的。这里记录一下解决办法。(其实网上都有,此处仅用作记录)
打开 chevereto 的根目录,将默认的 app/routes/route.api.php 的文件复制到 app/routes/overrides/route.api.php 文件夹,搜索下面这段代码:
$uploaded_id = CHV\Image::uploadToWebsite($source)将其替换成:
$uploaded_id = CHV\Image::uploadToWebsite($source, '用户名', array('album_id'=>相册ID));比如你的用户名是 test,相册ID是5,那么修改后应该是:
$uploaded_id = CHV\Image::uploadToWebsite($source, 'test', array('album_id'=>5));修改好了就保存一下,关闭就可以了。
结语
这篇文章其实就是用MWeb发布的,但我发觉至少对Typecho的发布体验是比较一般的,说几个槽点:
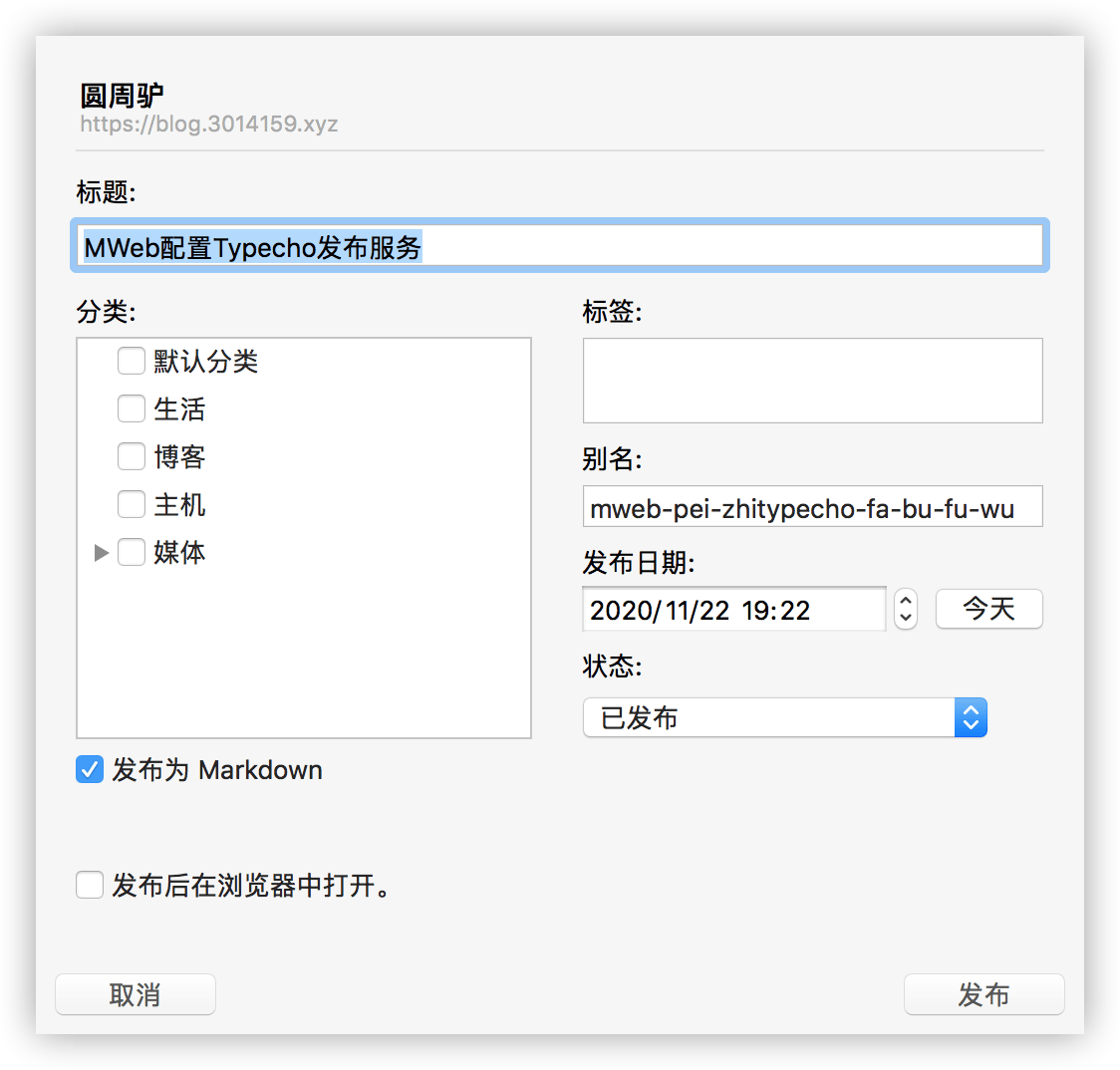
- 发界面如下图所示,只能发布新的文章,不能对已发布文章编辑更新,重新发布会变成一篇新的博文。貌似WordPress可以更新发布,但Typecho应该是不行。可文章更新是常有的事,这样就很不方便,只能去博客后台更新,就会造成本地文件不同步的问题,那MWeb的博文管理功能等于是废了。

- 只能使用Markdown语法书写,毕竟使用了第三方编辑器,主题自带的编辑器特色比如短代码等功能必须得放弃,想要使用主题特色编辑功能只能去后台编辑,再次导致本地文件不同步-_-||。
- 老实说MWeb的定位我还是比较模糊。作者宣传的主要卖点主要是文档管理,主推的也是为此服务的文档库模式。但是文档库模式下所有md文件都在同一个文件夹下,文件名是由一串数字组成,相当不直观,只有使用MWeb打开管理才能展现原始的分类、标签。我个人是不太喜欢被某款软件、某个平台“绑架”的感觉,不过如果确定今后一直使用该软件,它的管理功能其实还不错。
- 如果只是纯写作,尤其是对静态博客而言,MWeb的表现确实优秀,弥补了静态博客无编辑器、难以管理的缺点,二者结合体验提升巨大。因为静态博客本身就只用Markdown,发布也是由本地文件渲染,前两个问题自然都不存在,还为静态博客增加了管理、备份功能,二者可谓相得益彰。不过静态博客简洁确实很简洁,不过我还是希望功能稍微再丰富一些,不至于花里胡哨就行,因此在尝试hexo这类静态博客后还是选择了Typecho。
MWeb提供14天试用,下载地址:https://zh.mweb.im/
如果觉得可能适合自己但又不十分确定,可以先下载试用版,满意再选择购买。
参考文章:
http://zh.mweb.im/15303685987267.html
http://zh.mweb.im/15303740497765.html
https://www.hostloc.com/thread-700296-1-1.html
https://blog.csdn.net/qq_19564393/article/details/108506062
本站未做转载声明的文章均为原创,版权归https://blog.3014159.xyz所有, 转载文章均会在文内声明转载信息并标明来源。 本文作者为圆周驴,原文链接为https://blog.3014159.xyz/picture/2020/11/22/36.html,转载需注明原文链接。谢谢!